
الحمد لله خالق الأولين والآخرين وغافرذُنوب المُذنبين ومهلك الطغاة والجبارين الحمد لله أولاً وآخرا مبتدءاً ومنتهيا الحمد لله فى كل مكان وعلى أى حال وفى كل الأزمان والصلاة والسلام على النذير البشير صلى الله عليه وسلم .. أما بعد
قالب باللون الاخضر والاسود لاصحاب مدونات Blogger
وهو قالب رائع ومتناسق الألوان لجميع المدونات
قالب من تطوير كنوز مدونتي ارجو من الله ان ينال اعجاب الجميع
معلومات عن القالب وكيفية التعديل عليه

قالب بسيط و أنيق يتميز بتصميمه الذي لا يخلوا من الإبداع
مميزات القالب :
- عمود اساسي على اليسار .
- اللون الأساسي للقالب هو الأخضر، مع وجود خلفية رمادية تجعل القالب هادئ و مريح للعين .
- القالب سهل التعامل و التحكم .
القالب يأتي مع الكثير من الميزات التي بنيت في بما في ذلك :
- Slideshow احترافي لعرض المواضيع المميزة في المدونة يختفي تلقائيا عند الدخول الي اي موضوع .
- ويمكن تخصيص السلايد شو من لوحة التحكم >> تصميم >> عناصر الصفحة .
- ستجد اداة بإسم Slideshow قم بإضافة الكود التالي للاداة .
<div class='post'><ul class="slideshow"><li><a href="رابط الموضوع"><img src="رابط الصورة" width="600" height="240" title="عنوان الموضوع" alt="مقتطف من الموضوع يظهر اسفل العنوان." /></a></li>
<li><a href="رابط الموضوع"><img src="رابط الصورة" width="600" height="240" title="عنوان الموضوع" alt="مقتطف من الموضوع يظهر اسفل العنوان." /></a></li><li><a href="رابط الموضوع"><img src="رابط الصورة" width="600" height="240" title="عنوان الموضوع" alt="مقتطف من الموضوع يظهر اسفل العنوان." /></a></li></ul></div>
شرح الكود :
- الاحمر لتعديل رابط الموضوع .
- الاخضر في الكود لتعديل رابط الصورة .
- الازرق لتعديل عنوان الموضوع .
- البرتقالي لاضافة مقتطف من الموضوع .
<li><a href="رابط الموضوع"><img src="رابط الصورة" width="600" height="240" title="عنوان الموضوع" alt="مقتطف من الموضوع يظهر اسفل العنوان." /></a></li>
ملاحظة : يجب ان تكون ابعاد الصورة >> 600 PX في العرض × 240 PX في الارتفاع
اما ان كنت لا ترغب بهذه الاداة يمكنك حذفها من عناصر الصفحة.
ميزة اخرى للقالب وهى التوافق التام مع المتصفح انترنت اكسبلورر , جوجل كروم , موزيلا فير فوكس .
ايضا امكانية فتح الروابط الخارجية في صفحة مستقلة.

اسفل كل موضوع يوجد مربع لعرض نبدة مختصرة عن صاحب المدونة

ويمكن تخصيصه كالتالي
من تحرير HTML وبعد توسيع القالب قم بالبحث عن هذ الكود بالضغط على Ctrl + F
<data:post.body/>
اسفل منه مباشرة ستجد هذ الكود قم بتغير ما تم تلوينه كالتالي
<b:if cond='data:blog.pageType == "item"'><div class='postauthor'><img alt='' height='80' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifkh-zxh0Gj0OpDLnf6u3z70IicsdjVLoR3PBhaA6NabiIOowAUTkt3rVJbR9z3OlRIWSOJswsvGeCQKmgjEYjxix8wMIVufDI1ia32sI8gKJ6ZWjjn1Pbcie_6nuXahBCMujO4yaz8z0m//' width='80'/><h4>بقلم العماد</h4><p>مؤسس مدونة كنوز مدونتي، مدون علمي، تقني من مصر يسعى لإثراء ودعم المحتوى باللغة العربية على الشابكة.</p></div></b:if>
شرح الكود :
- الاحمر لتغير رابط الصورة المصغرة لصاحب المدونة.
- الاخضر لتغير اسم صاحب المدونة.
- الازرق لاضافة نبدة مختصرة عن صاحب المدونة.
ايضا يوجد اسفل كل تدوينة مربع احترافي لنشر مواضيع المدونة عبر مواقع النشر المفضلة
وامكانية متابعة المدونة عبر رسائل البريد الالكتروني وغيرها.

وللتعديل على المربع ووضع روابط مواقع النشر الخاصة بك قم بالتالي
1- لتغير رابط الخلاصة RSS ابحث عن الرابط التالي وستجده مكرر مرتين ثم قم بإستبداله برابط الخلاصة الخاص بك.
http://feeds.feedburner.com/blogspot/FHuqy
2- لتغير رابط الصفحة الخاص بك على الفيس بوك ابحث عن الرابط التالي وستجده مكرر مرتين
ثم قم بإستبداله برابط الصفحة الخاص بك على موقع الفيس بوك.
http://www.facebook.com/pages/%D9%85%D8%AF%D9%88%D9%86%D8%A9-%D9%83%D9%86%D9%88%D8%B2-%D9%85%D8%AF%D9%88%D9%86%D8%AA%D9%8A/254418327941214
3 - لتغير رابط الصفحة الخاص بك على تويتر ابحث عن الرابط التالى وستجده مكرر مرتين
ثم قم بإستبداله برابط حسابك على تويتر.
http://twitter.com/#!/ALEMAD5
4 - لتغير رابط الاشتراك عبر البريد الالكتروني ابحث عن الرابط التالي
وستجده مكرر مرتين ثم قم بإستبداله برابط اللاشتراك الخاص بك على موقع فيد بيرنر.
http://feedburner.google.com
ايضا يوجد في القائمة الجانبية مربع لمتابعة مواضيع المدونة على المواقع الاجتماعية وسنقوم بتخصيص هذا المربع داخل القالب من تحرير HTML واستبدال الروابط

وطبعا التخصيص سيكون مثل المربع السابق اي انه لكل موقع إتنين من الروابط ستقوم بإستبدالها بروابط حسابك الخاص.
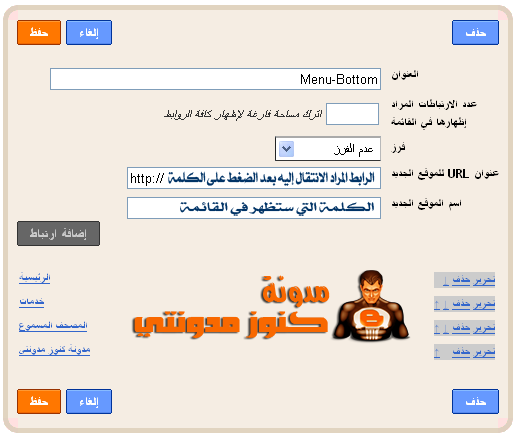
نأتي الان لتعديل قائمة الروابط والطريقة ستكون من عناصر الصفحة من الاداة Menu-Bottom
قم بتحرير الاداة واضافة الروابط المراد عرضها في القائمة.


لتظهر القائمة بشكل احترافي ..،
القالب مضاف اليه كود Meta Tag لكسب صداقة محركات البحث وكذلك لتحسين ظهور النتائج ويمكن فقط ان نضيف عليه وصف قصير للمدونة يظهر بعد عنوان المدونة ولعمل ذلك في بداية القالب ستجد كلمة كنوز مدونتي قم بتغيرها بوصف قصير يدل بشكل قوى على محتو مدونتك .
فوتر جميل باللون الاسود والروابط باللون الاخضر لاضافة ثلاثة ادوات اسفل المدونة.
وللراغبين بعمل التبادل الاعلاني مع مدونات اخري

<div class='widget-content'><div class="125ads" style="text-align:center;"><a href="http://konozblog.blogspot.com/" rel="nofollow" target="_blank"><img class="ad125" src="http://hh7.an3m1.com/Sep/an3m1.com_13211204131.png" /></a><a href="http://konozblog.blogspot.com/" target="_blank"><img class="ad125" src="http://hh7.an3m1.com/Sep/an3m1.com_13206585561.png" /></a><a href="http://konozblog.blogspot.com/" rel="nofollow" target="_blank"><img class="ad125" src="http://hh7.an3m1.com/Sep/an3m1.com_13206585561.png" /></a><a href="http://konozblog.blogspot.com/" rel="nofollow" target="_blank"><img class="ad125" src="http://hh7.an3m1.com/Sep/an3m1.com_13211204131.png" /></a></div></div><div class='clear'></div><span class='widget-item-control'><span class='item-control blog-admin'><a class='quickedit' href='http://www.blogger.com/rearrange?blogid=2755154889219078064&widgettype=html&widgetid=html9&action=editwidget§ionid=sidebar-ads' onclick='return _widgetmanager._popupconfig(document.getelementbyid("HTML9"));' target='confightml9' title='تحرير'><img alt='' height='18' src='http://img1.blogblog.com/img/icon18_wrench_allbkg.png' width='18'/></a></span></span><div class='clear'></div>
شرح الكود :
- الاحمر رابط المدونة المراد التبادل الاعلاني معها.
- الازرق رابط البنر.
ولتغير لوجو المدونة من تحرير HTML قم بتوسيع القالب والبحث عن الرابط التالي واستبداله برابط الشعار الخاص بك
ملاحظة : ليضهر لوجو داخل الهيدر بشكل جميل يجب ان يكون بأبعاد 400 PX فى العرض × 120 PX فى الارتفاع .https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGopWb0zzkJGyfKCerbxHWAZbBF5akB87KjhaAaBsLsec6npifaE76zk6ZluvS9Bgab2vCPIINpoj23IYxeXp4_xaI2M6dDyeaOCcksp_Z7erH91ruPRuPMytOajarL9D3SOM1yhimhSE/s400/logo-konozblog.png
والسلام عليكم ورحمه الله وبركاتة’’




.png)









شكراا أخي على القالب
ردحذفاخى عماد القالب غير متوافر على موقع التحميل المطروح عليه برجاء تجديد الرابط
ردحذفاه بس في حجات ي القالب مش موجوده يا اخي س برو شكرا لك على جهودك
ردحذفأخي لقد إنتظرت طويلا حتى يتم ظهور منشوري علي أن أذهب ,, أرجو إخطاري على Blackblood790@gmail.com
حذففي حالة تكرمت و قبلت طلي ,,,,,,,, مشكور مقدما
السلام عليكم ,, هذا القالب جميل جدا و يناسبني ,, و أشكرك علىه
ردحذفلكن مش قادر أحمله ,, الملف محذوف من 4SHARED.COM
أرجوا الرد عليَ
السلام عيكم أخي ,, أنا هموت على هذا القالب ,, أعلم انني أذعجتك من كثرة السؤال
ردحذفلكن أتمنى ان تلحقني به
قالب قمة في الروعة ماشاء عليك , اخي لو سمحت ممكن تعيدع على ارابط اخر وشكرا
ردحذف